私のこれまでとこの先。
What’s me?
01.クリエイティブの世界に夢中だった学生時代
学生時代は、グラフィックデザイン&動画の双方が学べる渋谷の専門学校日本デザイナー学院に通っておりました。
幼いころからジャンルを問わず元々表現することが大好きだった自分が、将来なんの表現に取り組みたいのかを経験し探すために、幅広い表現媒体が学べる学科を選びたい!と考えたのが進学の理由です。
自身の得意を見つけるために進学したのはよかったのですが・・・
いざ入学していると結局どのジャンルも夢中になるほど楽しくて、スキルの身に付き具合も完全にバランサー型だったのが正直なところ。(笑)
学科にはもともと中学・高校生でアート系の学科に所属してきた子たちもいたので、それぞれ個性のように動画・デザインなど各媒体で飛びぬけている子たちが、賞や注目を勝ち取っていました。
その子たちを見て、ますます自身も周囲に”あっ”と言わせる存在になりたい(←いわば目立ちたい)、何か自分にも得意分野や自身のクリエティブに個性をつけたいと思い、様々な媒体を開拓していきました。
闘争心に完全に火が付いた瞬間でしたね。(笑)
そのあとにはデザイン・動画の双方に活かせる、写真などにも興味を持ったので休日や学校の授業終わった後にも サブスク型のオンライン講座に参加していたりしてスキルを身に着けていきました。
加工やグレーディング技術も磨けたおかげもあり、最終的には校内の学科試験で賞をいただくことも増えていって
学生時代を終えた今ではあこがれていた学科のエースたちと充分張り合うことができたんじゃないかな、と思っています!
02.本当にやりたかったこと
就活のタイミングではデザイナー?動画クリエイター?フォトグラファー?などと、どの仕事に就くのか選ぶのに苦戦しました(笑)
学校での出席数や意欲・成績などトータルで評価していただき、学校推薦枠を勝ち取って
当時コロナ化の真っただ中で需要が爆発した『WEBデザイナー職』 でアイリスオーヤマに入社することが叶いました。
入社理由は、大手だからこそ高い競争率の中から選抜された、スキル・意欲を持ったデザイナーさんたちに会えるのでは?切磋琢磨しあえる環境があるのでは?と思い志望。
入社直後に『SNS媒体にもに力をいれていく』という社内方針でその年から新しく創設された、SNS媒体の制作をメインで行うチームに配属が決定。
その中のYouTube担当として、動画クリエイターとしてお仕事をすることに。
急遽デザインのお仕事ではなくYouTubeの動画制作がメインになるけど、
デザインをする機会が割合として少なくなるだけで、できないというわけではない...!
YouTubeにはサムネイル画像の作成も必須であるし、何よりほかのSNS媒体のチームとも距離が近かったため積極的にデザインのヘルプもしていこうと心掛け、先陣を切って動画を作れる環境にも当初からやりがい感じていました。
具体的な業務内容としては、
YouTubeの動画企画から編集をメインに、他SNSの投稿画像・動画の作成やスチール画像の撮影など
アイリス社内でも貴重なマルチポジションで様々な業務を経験させていただきました。
ただ私が持ち合わせているのは学校で学んできた制作スキル、つまり術のみ。
YouTubeの制作においては自身で考え、納得したサムネイルで動画をアップロードをしておりましたが、
クリック数がなかなかあがらず、肝心な動画まで見てもらえなかったこともありました。
私の周りの方々も自身と同じ状況で、「みんなと差をつける」には・「きちんと作ったものを見てもらう」には
マーケティングスキルを身に着ける必要があると考えるように。
プロフェッショナルの元で、学びたい思いが強くなったため思い切って転職を決意しました!
最大限のクリエイティブを生み出せるデザイナー職を目指して再出発。
離職してからも、変わりつつあるデザインのトレンドに追いつくために必死で自主制作に取り組んでいます!
ぜひこちら↓も最後までご覧いただけたら幸いです!
01.画像制作



自身のお気に入りであるNILEの化粧水を使って広告バナーを制作。
化粧水のキーカラーであるグリーンをメインに、潤い訴求や季節要因の悩みを想定して様々なデザインパターンを制作しました。





時間があればプライベートでもひたすら自由制作。
テーマを決定した後に画像を作ってSNSでアップしています!
ここでいつも心がけでいるのはお仕事とプライベートの区別をつけること。
つまりデザインではなく、プライベートではアート作品としてこのような画像を制作しております!
プライベートでは時間に追われることなくスキルを磨くことができるので、出かけない日はまったりしながら自宅のデスクでPCを開いています。 音楽を聴きながら、お菓子を食べながら、映画を見ながらなど...
最近は「SUZURI」というアプリでグッズ化までするようになりました!(^.^)/~~~
03.UIデザイン・天気予報アプリ

最高・最低気温の変化にフォーカスして天気予報アプリのUIデザインを考えました。
グラフ下真ん中のボタンで最高・最低気温の表示切替が可で、それぞれの日にちをタップするとバーチカル式に天気・気温を表示。
最大値や最低値で比較する考えと一緒で、簡単に寒暖の認識ができるように工夫しました。
このデザインのメリットはグラフで近日の気温変化を見やすくしている点です。
次の日の支度など、先読みした行動がとれるような設計を心掛けました。
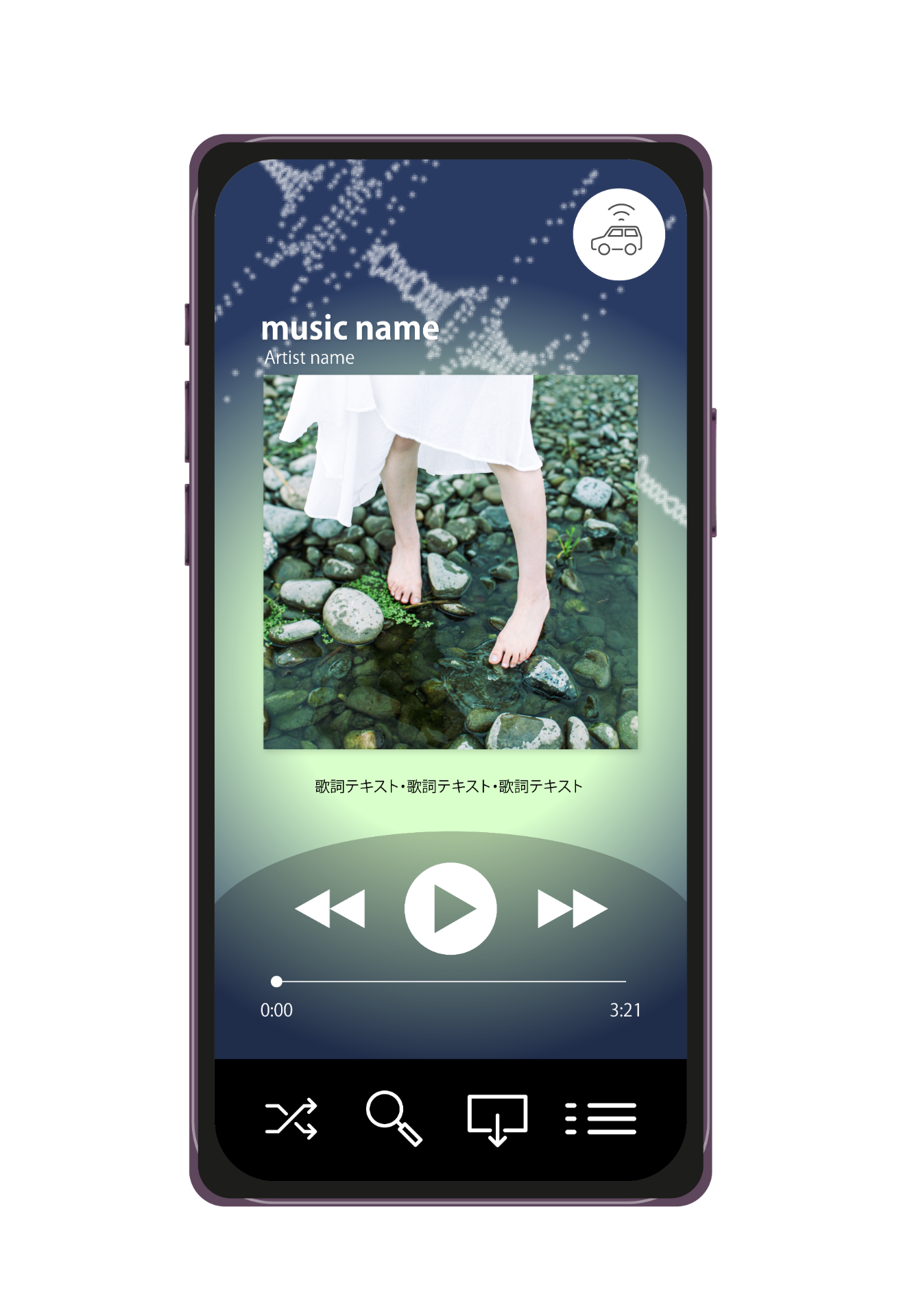
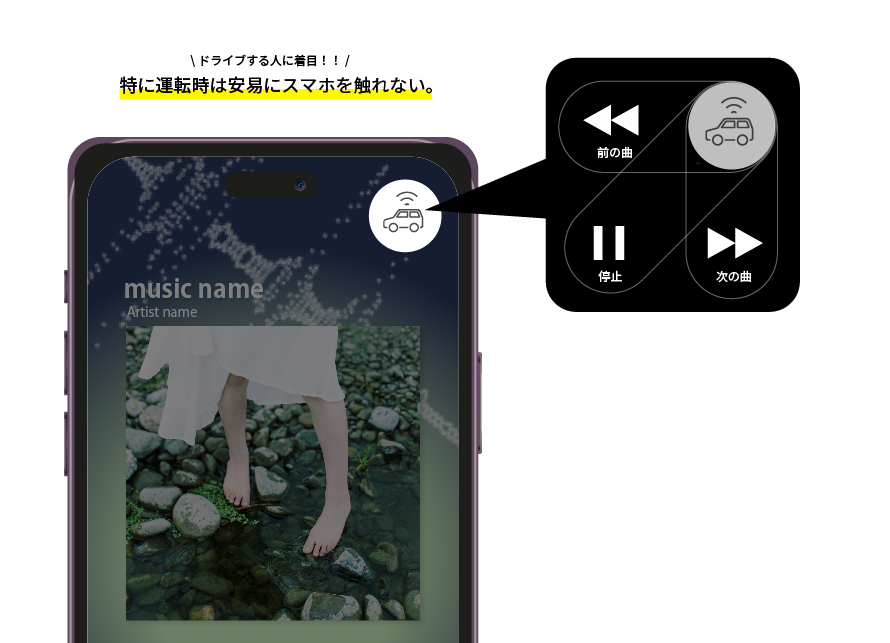
02.UIデザイン・ミュージックプレイヤーアプリ



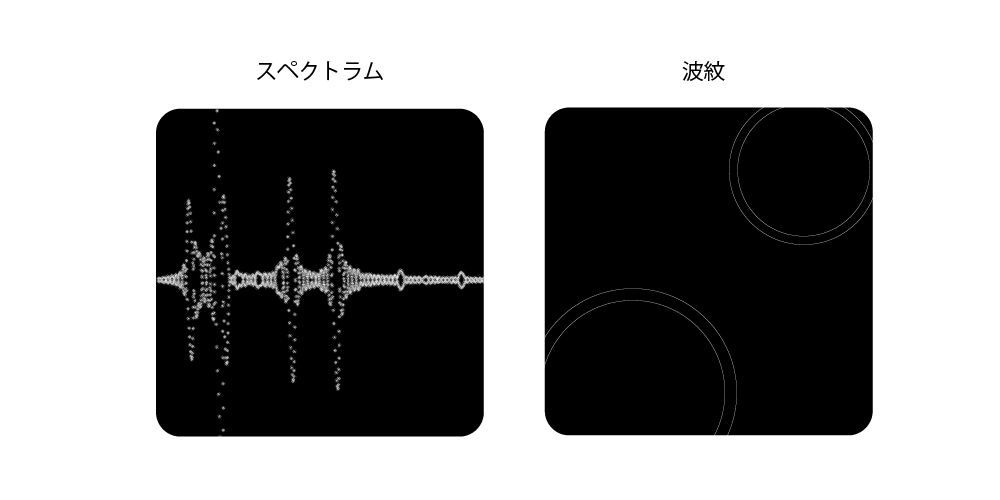
音を視覚で楽しめるアニメーションを背景にしました。
音に反応してリズムを刻むオーディオスペクトラムをバックグラウンドにすることで音楽への没入感をUP。
バラード系のしっとりした雰囲気にも合うように波紋が発生するアニメーションの二通り考案しました。
またドライブでの移動時に簡単に接続・操作ができるよう、フリック式の操作パネルもデザインしました。
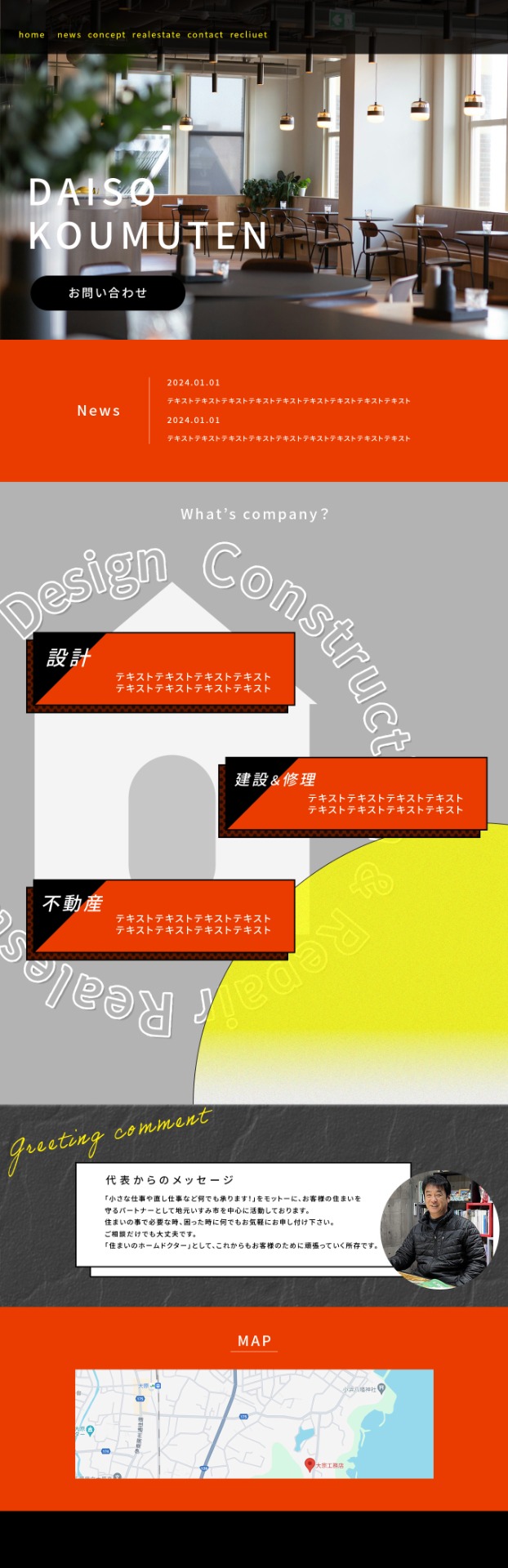
03.WEBカンプデザイン・実家の工務店!!

いつか実装してみたい!と考えている実家の工務店サイト。
現在は地域のデザイン会社にお任せしておりますが、さらに経験を積み自身のデザインを実装して親孝行したいと考えております・・・!!
■現在のサイト
https://www.daisokoumuten.com/
デザインの配色は、カジュアル目に調整をしつつ、父が設計した事務所の外装と合わせて決定しました。
モダンかつアソビごごろのあるサイトを作り上げたいので、
「ここがスクロールしたときに動いてほしい」などアニメーションを踏まえ、想像を膨らませているところです!

事務所の外装

